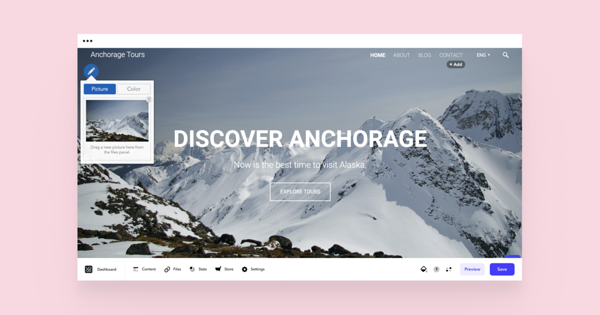
You can find the background picker in the upper-left corner of your default background image. By the way, depending on the template, the position of the background picker may vary.
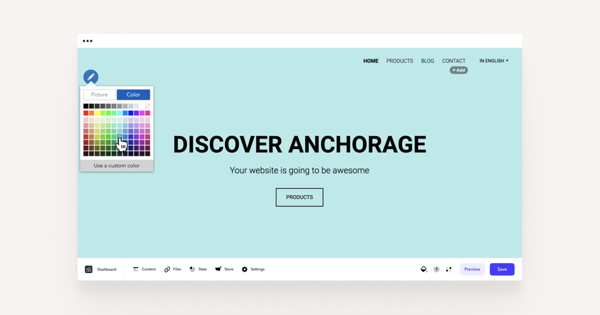
As you click on the icon, the picker will open up which you then can manage. For example, you can replace the default image or just delete it. Instead of an image, use a preferred color from the palette.
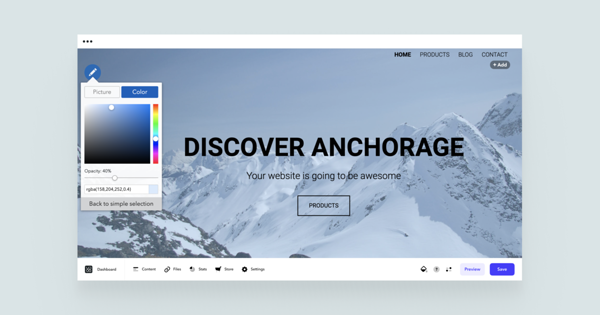
If you open Use a custom color, you can set the opacity of the background color and insert color codes.
To add a personal image as a background, upload it to the Files menu and then drag it onto the background picker.
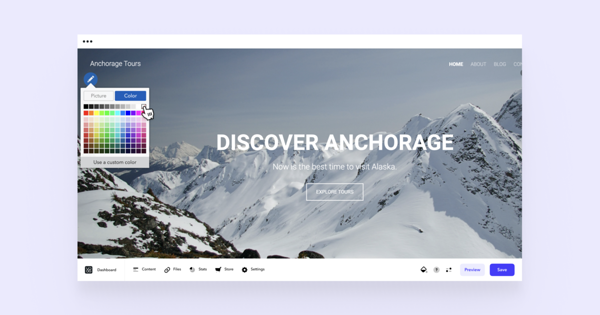
In case your image is too busy and texts on your site become unreadable, shade the image with the color palette.
Your texts will change color automatically depending on the color of the shade - in the light background, texts become dark and on the dark background, they become light.
To remove the background color, open the color palette and click on the crossed-out icon (the transparent color), which is in the top-right corner.