Getting started
Modifying design
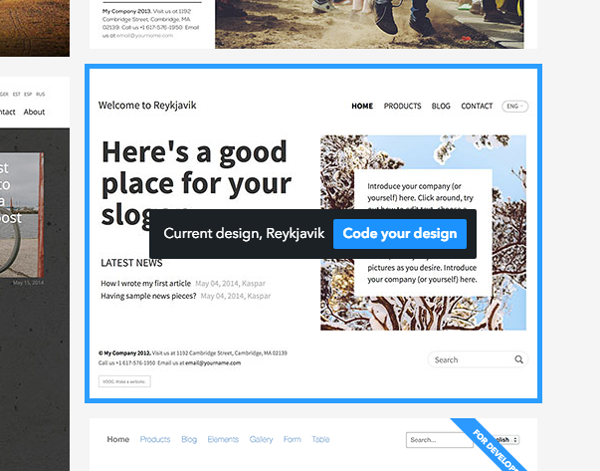
To customize a site in Voog, or create Your own unique template, the site has to be swiched to customization mode. To do that go to designs picking view by choosing "Settings", "Design themes" from the bottom toolbar. The current design is active with blue border. Click on the "Code your design" button.You are directed to internal Code editor and Your site is now ready for customization.
The template files can be updated using either this in-browser Code Editor or Voog Developer Toolkit application for managing files in developers local machine.
Read next:
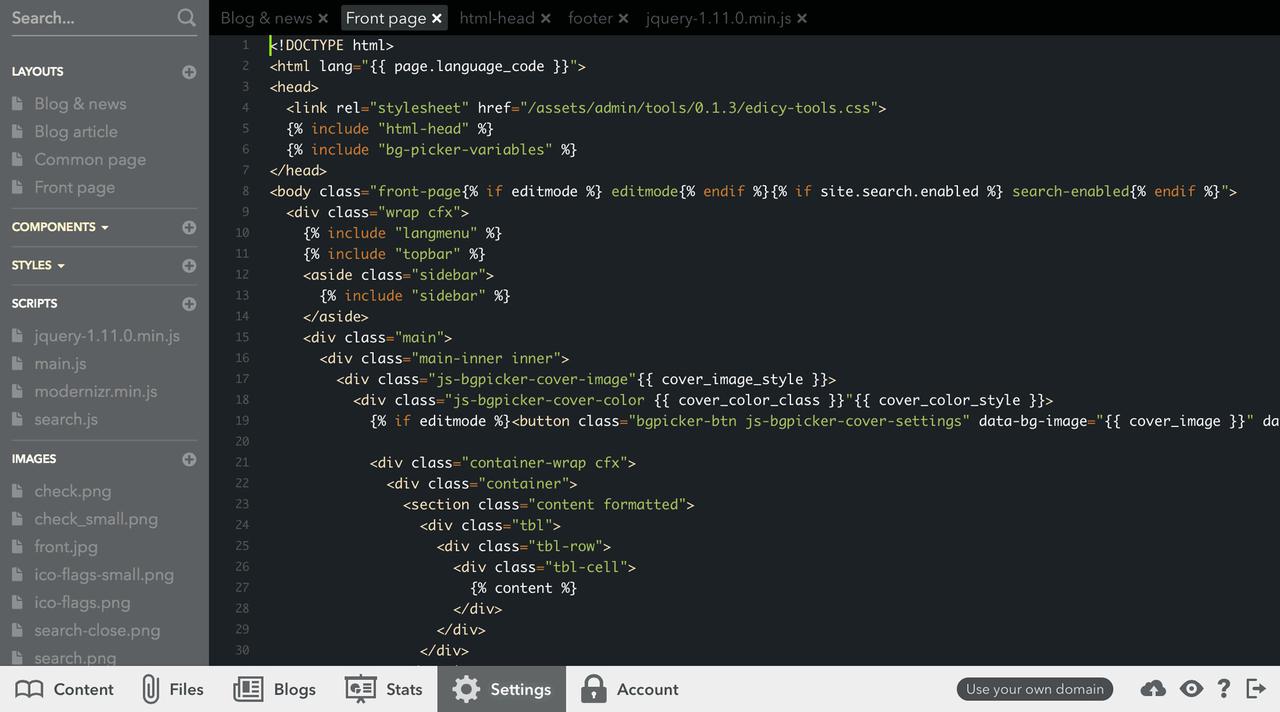
- Using the in-browser Code Editor
- Using Voog Developer Toolkit application for managing files in developers local machine
Binding an external application
For binding an external application that fetches or updates site content Voog Site API can be used. To get access to the API first an API token must be generated for the user. Navigate to "Account", "My Profile" and search for field API token.You should see something like this:
This is your API token that can be used to sign all requests to the API by Your application.