Voog für Entwickler.
Erstellen Sie mit Voog vollständig individualisierte Webseitendesigns. Arbeiten Sie mit unserem HTML-basierten Liquid Vorlagencode, CSS und JavaScript. Verwenden Sie den Code-Editor, den Sie mögen.

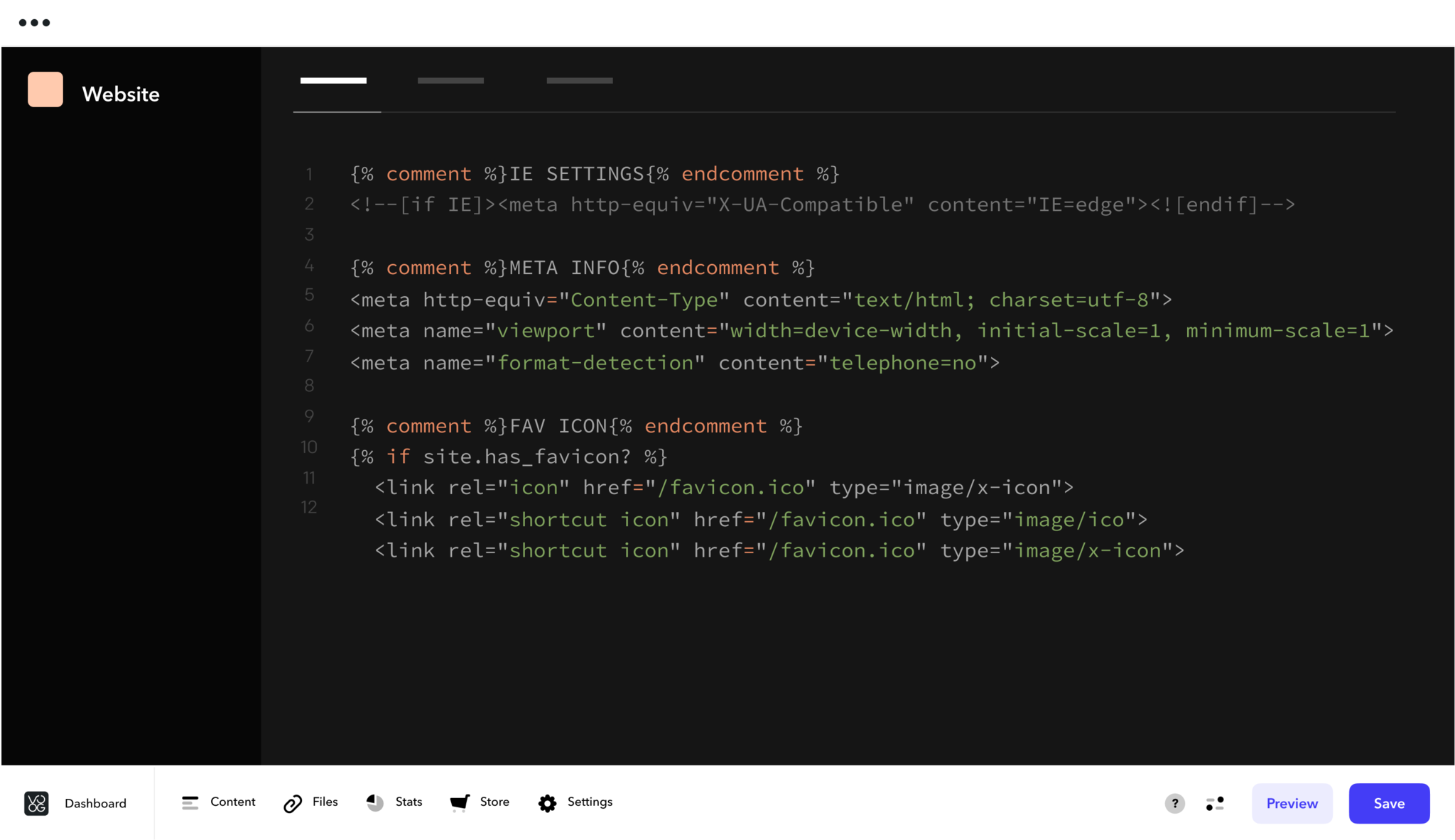
Online-Code-Editor
Alles im Frontend kann bearbeitet werden. Voog's genormte Auszeichnungssprache Liquid basiert auf HTML, die Sie frei mit CSS, JavaScript, Webfonts, Bildern und anderen Dateien kombinieren können.
Leistungsstarke API
Alles, was Sie mit unseren Online-Werkzeugen tun können, kann auch über die API verwaltet werden. Daher können Sie jede Web-App mit einer Schnittstelle versehen, um Teile des Inhalts Ihrer Webseite zu übertragen, abzurufen und zu verwalten.
Entwicklerwerkzeugkasten
Mit Voog können Sie mit dem Code-Editor Ihrer Wahl arbeiten. Lassen Sie ihn einfach mit Ihrer Webseite synchronisiert, indem Sie Vorlagendateien mit unserem einfachen Befehlszeilenwerkzeug automatisiert versenden und abrufen.
Datenbankerstellung
Die Inhalte auf Voog werden in drei Kategorien eingeteilt: Seiten, Blog-Beiträge und Datenbankobjekte. Mit letzteren können Sie dynamische Inhalte wie Produktkataloge und Portfolios erstellen.
Fachgemeinschaft
Es gibt eine Reihe von Webagenturen, Designern und Entwicklern, die ihre Kundenwebseiten mit Voog erstellen. Alles, was Sie wissen müssen, um Ihre erste benutzerdefinierte Seite mit Voog zu erstellen, sind HTML, CSS und etwas grundlegendes JavaScript. Eine Programmierung ist nicht erforderlich.
Machen Sie Ihre Kunden glücklich
Voog ist nicht nur praktisch für Ihre Webseitenentwicklung, es ist auch eines der einfachsten Werkzeuge zur Inhaltserstellung durch Ihre Kunden. Steigen Sie ein, wir sind hier, um Ihnen bei allen Fragen zu helfen.