Open-sourcing a key component of Voog

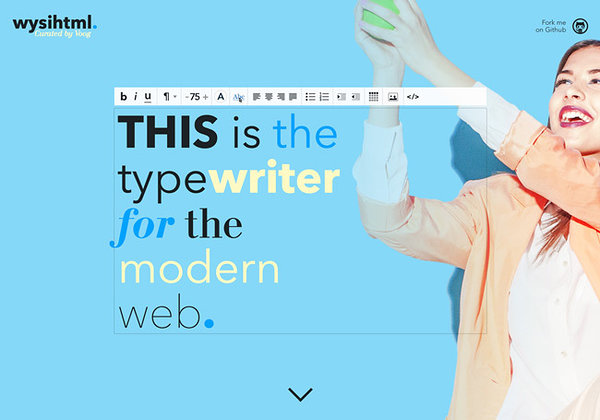
Unlike many other website builders, Voog lets users edit text and images right inside their site, on page. Usually you’d have to open some separate box for writing text. The problem with such approach is twofold — you won’t see the changes in action, inside the actual design and layout — and it adds a layer of spatial complexity for the users.
Our approach has been pretty difficult to achieve. Our solution, Wysihtml (forked from Xing's unmaintained editor, thank you!) has to work across all modern browsers on all platforms. And it does — on Mac, Linux and Windows, Android and iOS.
Furthermore, our editor has to be able to work on all websites. And websites are massively different. We’ve had to think out and test our component on hundreds of websites and overcome all kinds of obstacles that the website coding might throw in our way. Aggressive CSS styling, broken HTML, unoptimized javascript. And all that without even confining the component into an iframe window — a compromise most on-site code editors have chosen to make. All this is why editing in a separate box has stayed so common in website builders.
The amount of work we’ve put into building this tool has been massive. We’ve reworked, extended and optimized Xing's original over the last year continuously and received great contribution from the community — it already has been forked 37 times and developers are contributing to it constantly.
A lot has yet to be done of course. There are many known issues that we are continuously solving. If you are developer, we’d be thrilled to get your feedback, requests and bug reports at the project’s Github page.
Our approach has been pretty difficult to achieve. Our solution, Wysihtml (forked from Xing's unmaintained editor, thank you!) has to work across all modern browsers on all platforms. And it does — on Mac, Linux and Windows, Android and iOS.
Furthermore, our editor has to be able to work on all websites. And websites are massively different. We’ve had to think out and test our component on hundreds of websites and overcome all kinds of obstacles that the website coding might throw in our way. Aggressive CSS styling, broken HTML, unoptimized javascript. And all that without even confining the component into an iframe window — a compromise most on-site code editors have chosen to make. All this is why editing in a separate box has stayed so common in website builders.
The amount of work we’ve put into building this tool has been massive. We’ve reworked, extended and optimized Xing's original over the last year continuously and received great contribution from the community — it already has been forked 37 times and developers are contributing to it constantly.
A lot has yet to be done of course. There are many known issues that we are continuously solving. If you are developer, we’d be thrilled to get your feedback, requests and bug reports at the project’s Github page.
Create your online store and website for free
Create website for free
Explore more wonderful reads

Voog
Voog Pay brings payments with single click to checkout

Voog
10 Excellent gifts from Voog's online stores

E-commerce
Your online store has new powers

Voog
Hostingadvice.com: Broadcast your vision online with Voog

Voog
Voog for Developers: our development tools

Business tips